Hace unos días Apple anunció que deja de dar actualizaciones de seguridad de Snow Leopard, un sistema muy elogiado por algunos pero que a mi y a muchos otros nos ha dado bastantes quebraderos de cabeza. Como soy el afortunado poseedor de un mac mini core 2 duo, el SO máximo al que aspiro es el OSX Lion, así que compré una licencia en la Apple Store y he actualizado mi máquina. Por otro lado aprovechando que iba a hacer una instalación desde cero, decidí ampliar la ram a 3Gb y puse un ssd para darle un poco de vidilla.
Mi nuevo hardware
Aquí el nuevo hardware incorporado, 1 Gb de ram y un ssd de 120 Gb.
 No está nada mal :D
No está nada mal :D
Sé que hay gente que hubiera elegido otros componentes, pero mi criterio ha sido comprar lo que estuviera a la venta en la tienda. Lo comento porque hay algunos que para actualizar la ram o el ssd abren hilos infernales nivel master. Yo simplemente le pregunté al que si no me funcionaba era posible el cambio por otro y me dijo que sí. Pero vamos, que una vez instalado todo el mac funciona muy pero que muy bien.
Bricomanía con mac mini
El procedimiento seguido para actualizar mi mac mini ha sido un poco errático, en plan a ver qué pasa si quito o no este tornillo :D Esto es porque no encontré una guía para mi modelo de mac mini, sino de modelos parecidos. Por eso de esta parte no os pongo enlace externo. De todas formas si tenéis un modelo similar los pasos deberían ser parecidos.
Lo primero es abrir el ordenador. Para ello he usado una espátula de cocina. Simplemente metiéndola por los laterales y dando pequeños tironcitos se saca la carcasa.
 Muy importante que a la espátula no le queden restos de comida :D
Muy importante que a la espátula no le queden restos de comida :D
Como se puede ver la carcasa está sujeta por unas pestañas de plástico, no hay ningún tornillo ni nada que impida abrir el ordenador una vez salvado este obstáculo.
 Mac mini abierto. Por fuera más bonito que por dentro.
Mac mini abierto. Por fuera más bonito que por dentro.
Después me encontré con tres tornillos, que no sé para qué son. Yo los he quitado, por si acaso.
 Están sujetando el DVD. Igual para una próxima actualización a blueray si se pudiera...
Están sujetando el DVD. Igual para una próxima actualización a blueray si se pudiera...
También quité cuatro tornillos que bordean la carcasa. Estos sí eran necesarios, o eso creo. Quitar el que está debajo de la placa del muelle es un poco jodido. Al final quité la plaquita.
 Aquí la plaquita de las narices
Aquí la plaquita de las narices
Buscando por internet creo que es la antena wifi, aunque no lo aseguro. Daba un poco de miedo, pero un buen tirón y plaquita fuera. Por cierto que es recomendable también quitar el muelle. Yo no lo quité y saltó sólo como a los 10 minutos dándome un pequeño susto :D
 Imagen de la antena quitada
Imagen de la antena quitada
Antes de separar el los componentes del mac para llegar a la ram y al hd, hay que quitar un pequeño cable negro que está junto a la pila.
 El cable se quita muy fácil con un destornillador plano.
El cable se quita muy fácil con un destornillador plano.
Aquí el mac abierto. En un lado la ram y al otro el hd. El cambio de ram ya se puede realizar. Sólo hay que presionar las pestañas metálicas que la sujetan.
 De paso podemos limpiar un poco por dentro, que el mío tenía bastante polvo.
De paso podemos limpiar un poco por dentro, que el mío tenía bastante polvo.
Para quitar el disco duro aún nos quedan cuatro tornillos. Una vez quitados hay que empujar el hd hacia atrás y debería salir.
 El trozo de plástico con forma de “T” que está pegado al hd yo lo despegué y lo pues en mi nuevo ssd. Tampoco sé si era necesario, pero por si acaso.
El trozo de plástico con forma de “T” que está pegado al hd yo lo despegué y lo pues en mi nuevo ssd. Tampoco sé si era necesario, pero por si acaso.
Como me estaba costando quitar el hd, decidí quitar el resto de cables para poder realizar el cambio de discos más fácil. La verdad es que soy un poco patoso y con mis dedos gordacos era complicado quitar el hd.
 Ojo que al quitar el cable dorado no se debe perder un trozo de plástico que hace presión sujetándolo. Para volver a montarlo hace falta ese plástico.
Ojo que al quitar el cable dorado no se debe perder un trozo de plástico que hace presión sujetándolo. Para volver a montarlo hace falta ese plástico.
Y esto fue todo del bricomanía de hoy. Otro día más.
Instalando OSX Lion
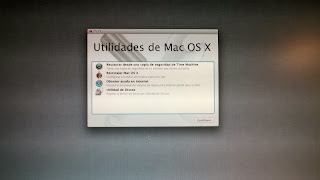
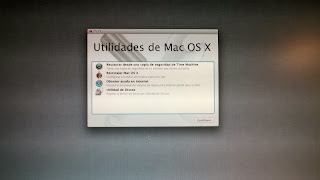
La instalación del OSX Lion fue muy sencilla. Una vez descargado el SO de la App Store lo grabé a un pendrive que conecté a un usb libre del ordenador . Como el ssd estaba sin formatear y el pendrive estaba formateado en “Guid”, arrancó el ordenador mostrando la siguiente imagen.
 No hay que ser muy impacientes, tardó unos minutos.
No hay que ser muy impacientes, tardó unos minutos.
Elegí la opción de “utilidades de disco” para darle formato al ssd. Una única partición en formato guid de arranque y unos minutos de espera para completar este paso.
 Formateando el ssd
Formateando el ssd
 Hay que seleccionar modo guid
Hay que seleccionar modo guid
Después se puede comenzar con la instalación de OSX Lion, seleccionando el nuevo disco como destino.
 Menú de instalación de Lion mostrando el SSD de destino.
Menú de instalación de Lion mostrando el SSD de destino.
Y aquí el resultado final. Mac mini core 2 duo con 3 Gb de ram y 120 gb SSD :D
 Información del mac mini actualizado.
Información del mac mini actualizado.
Por último, para activar el TRIM, usé la aplicación gratuita “TRIM ENABLER”.
Saludos.